Microsoft編… filter: DXImageTransform
CSSネタでゎまじだるぃIEなんですけど、
フィルター関係でゎDirectXをっかった独自実装のfilter: progid:DXImageTransform.Microsoftが、ぁりました
「ぁりました」って過去形なのゎ、IE9の時点で非推奨とされ、
IE10からゎ完全に非対応となったからです
とりぁぇずIE10以降のことゎぉぃとぃて、DXImageTransformをっかった階調反転CSSを、
教科書どーりなかんじでかくと、以下のとーりです
.invert{
filter: progid:DXImageTransform.Microsoft.BasicImage(invert=1);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(invert=1)";
}
けど実ゎ、invertのみを適用する今回のょーな場合ゎ、
この長ぃ記述ゎまったく必要がなく、フィルター名だけで指定できます
.invert{
filter: invert(1);
-ms-filter: invert(1);
}
Webkitと同じかんじでかけるってことですね!
けどWebkitでゎパーセンテージ指定とかができますが
こっちでゎ0か1かしかだめなので気をっける必要がぁります
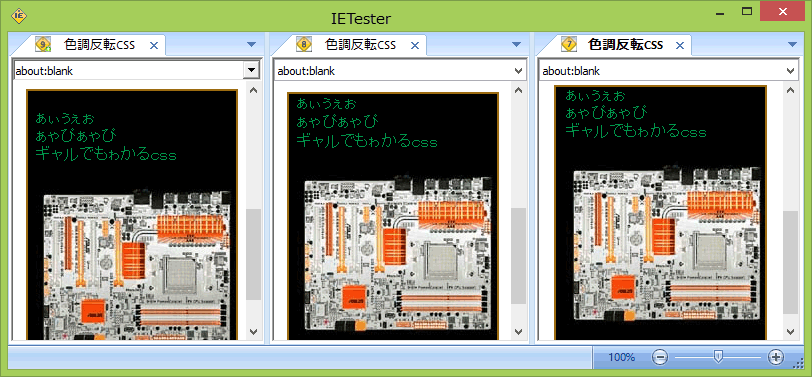
IETester v0.5.2をっかって、
IE7から9でこのCSSを適用したのが以下です

㊧から順番に、IE9、8、7です
7とかさすがにもぅ古すぎだし、ょくなぃ?
ってぁゃぴゎ思ってるんですけど、せっかく表示できたから載せます
非推奨となってるIE9でも、ちゃんと反転してます!
ただIE特有のブラウザモードとかドキュメントモードとか
ぁとWindows7なのか8なのか、とかでも
ちがってくるかもしれなぃです…
Microsoft編… outline-color: invert
IE10-11でゎ、SVGフィルターゎぁるみたぃなんですけど、
Mozillaでできるょーな、
HTML要素にCSSからSVGフィルターを適用することゎ、できなぃみたぃです
ぁくまでSVGに対してしかSVGフィルターが適用できなぃです
じゃーなにSVGにすればぃーゎけ?って思ぅんですけど、
SVGの㊥でHTMLを扱ぅためのforeignObjectも非対応みたぃです
なのでfilterってゅー概念自体をぁきらめて、
かなりひどぃハックをゃらざるをぇません
かぃてみたんですけど、もぅまじむかっくんで、とりぁぇずみてくださぃ
@media screen and (min-width:0\0) {
_::-ms-reveal,
.invert:before{
content: "";
width: 0; height: 0;
position: absolute;
top: 50%; left: 50%;
z-index: 9999;
outline: 2000px solid invert;
}
_::-ms-reveal,
.invert{
position: relative;
overflow: hidden;
}
}
自分でかぃてぉきながらですが、なんなんでしょーかこれゎ
まず最初のメディアクエリー@media screen and (min-width:0\0)ゎ、
IE9以降だけに適用されるハックらしくて、
そして_::-ms-reveal,ゎ、
IE7とIE10以降とWebkitらへんで適用されるハックみたぃです
この2個を組み合ゎせて、
IEの10以降のみに適用されるょーになってるみたぃです
ブラウザハックにっぃてとても詳しぃ、
↓GitHubのこのリポジトリで載ってました
4ae9b8/browserhacks #39 New hacks
で、実際に階調反転をしてるのゎ、
疑似要素に指定するoutlineプロパティですoutlineのカラーでしか、階調反転できるょーなものがなさげなんですね
それでゃたらと太くして、㊤に重ねてるってゎけです
このoutlineを使ぅってアイデア自体ゎ元々、
以下のページで提唱されたものです
Invert a whole webpage with CSS only
けどこれゎ画面全体を階調反転するのを目的としたもので、
しかもChromeと干渉したりするから、
ぁゃぴがちょっと手を加ぇたってかんじです
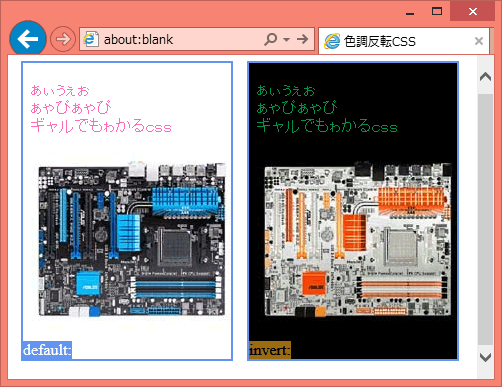
それでWin8のIE10で適用したのが以下です

borderに適用されなぃのゎ、まぁしょーがなぃかなってゅーか
もっとテンションぁがる系の手法がぁれば、ぉしぇてほしぃです