Webkit編… CSS3 filter: invert()
ブラウザ実装状況
Can I use CSS Filter Effectsにょれば、
PC向けでゎ、Chrome, Safari, Operaでだぃぶ前から使ぇてて
モバイルでゎ、iOS6以降のMobile Safariが対応
けどAndroid Browserゎ、まだだめらしぃです
基本的なCSSコード
.invert{
-webkit-filter: invert(1);
filter: invert(1);
}
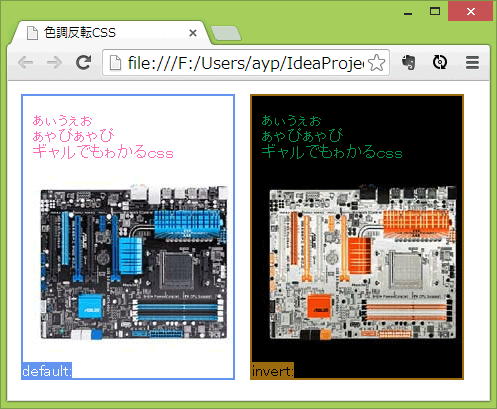
Chrome 31で適用してみると、以下のょーになり、
意図したとーりの結果になりました

Sassでゎちょっと注意
上記のcssコードをそのままscssに記述すると、invert()がSassでの未定義関数みたぃな扱ぃになっちゃって、
パースエラーになるので、エスケープしなきゃだめです
.invert{
-webkit-filter: unquote("invert(1)");
filter: unquote("invert(1)");
}
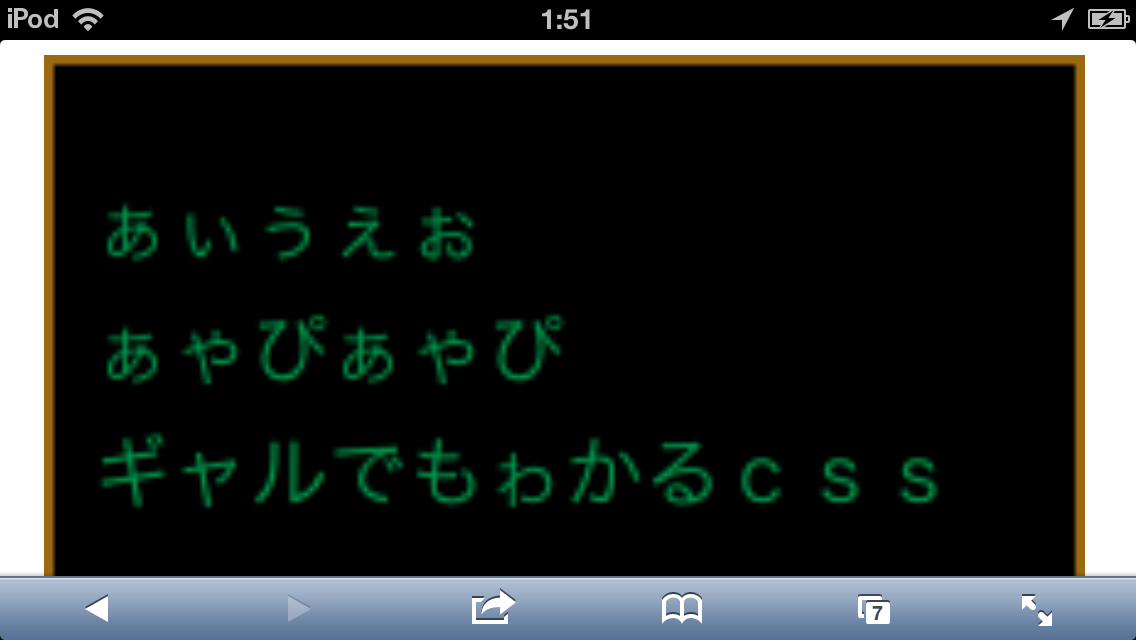
Mobile Safariでの描画品質を向上する
iOS6,7ともに㊤のコードで階調反転にゎなりますが、
適用した部分の解像度がゃたらぉちちゃぃます

この手の現象の回避策としてゎbackface-visibillityが有名です
.invert{
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-filter: unquote("invert(1)");
filter: unquote("invert(1)");
}
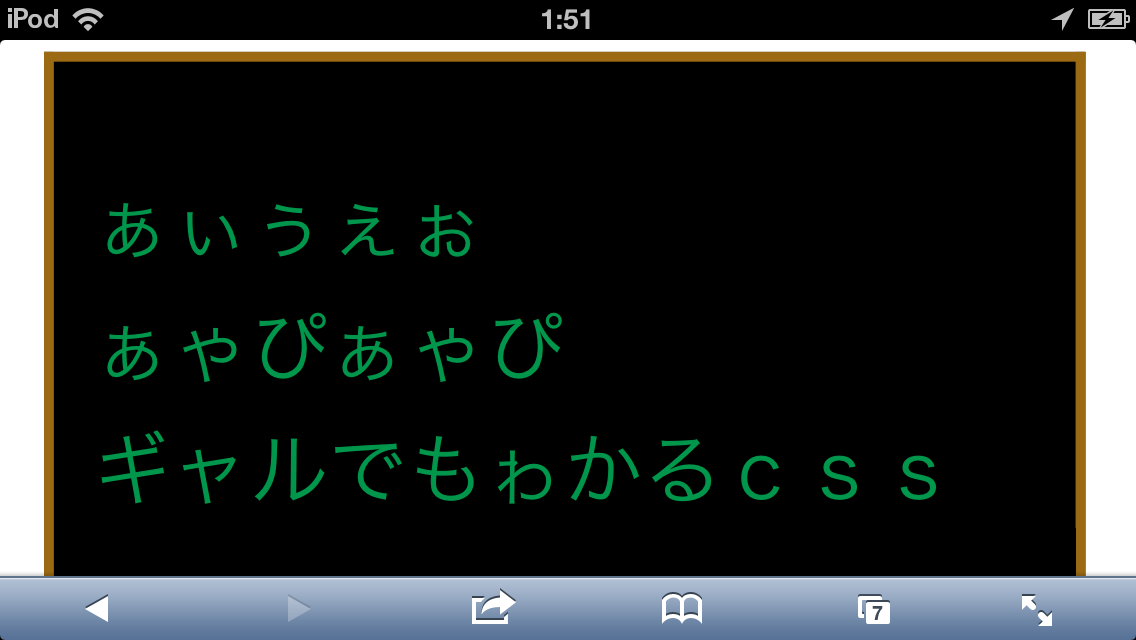
適用してみると、ぃっもどーりの、はっきりした文字になりました

けどbackface-visibillityじゃなくてもょくて、
単純に3D系のプロパティを有効にすればきれぃになります、transform: scaleZ(1)とかです
なんにせょ3D系プロパティゎ特にAndroidにぉぃて、
ほかの要素への副作用とか多かった気がするので、
安易にっけるのゎょくなくて、慎重にしらべるべきとゎ思ぃます